June 8th 2020
The past two weeks I built & launched a tiny battle royale game.

If you ask most programmers about why they got into computer science, I guarantee the majority will say "video games".
I definitely fall into this category. When I enrolled into my CS degree I had one thing in mind: make some games, become a game dev, then retire as a millionaire when I made Flappy Bird 2.
However, somewhere along the way I fell out of love with the idea. I'd heard endless stories about overtime & low wages in the gaming industry, launched my own game Trig with minor success, and generally grown up a bit and was less interested in games.
Making games was something I really enjoyed though, even if the games I made weren't that great. The feeling of someone playing a game you've created and actually enjoying it is an unrivalled feeling. You've literally coded happiness.
Someone once told me their mum had spent 3 hours playing a game I'd created on her iPad one afternoon. Just hearing that felt 10 times more rewarding than the measely $42 I'd generated through ads within the game.
Making games is fun, I should make more. I did.

I set out on this project wanting to make a tiny massively multiplayer online role playing game (MMORPG): think tiny version of World of Warcraft. I even had a great tag-line; I'd christen it a Micro-MORPG. Genius.
However, MMO's only really work because thousands of hours have been put into creating rich worlds, stories and characters. I could create a small zone where a character could kill some chickens, get some xp and level up; but that would be it. It would forever be a throwaway, half-baked project that I'd never touch again.
Battle Royale games are really popular at the moment though. If you're unfamiliar with them, the concept is simple: throw lots of players into an arena and let them battle it out until only one remains as the winner. How hard could it be to whip up one of those?
Well.. as I found out, pretty hard. Let's go back to the start.
To make a game, you ideally need a game engine to power it. I chose Unity.
I didn't have much experience with Unity, or C# for that matter, so for the first few days I powered out a 15-part Unity tutorial creating a 2D roguelike game. It looked like it had similar mechanics to the game I wanted to build, so I thought I could just copy them over.
The roguelike tutorial didn't teach me too much, but I did learn how to make animated sprites. My battle royale was going to be set in a fantasy world with swords, spells and bows; basically think Lord of the Rings.
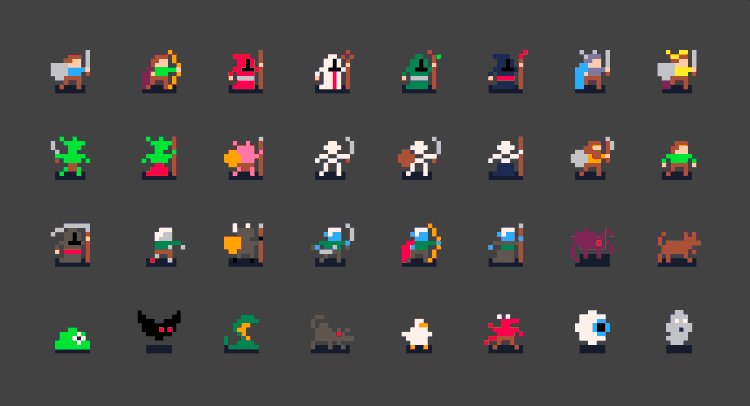
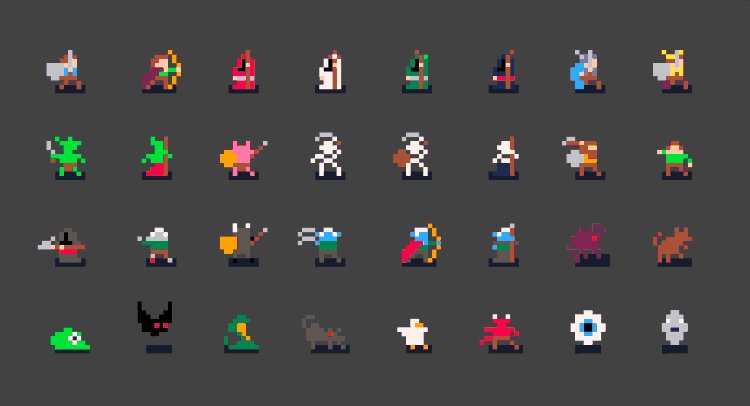
I knew that I wanted the game to have a retro 8-bit feel to it. Art is definitely not my strong suit (although did you see my beautiful net animation on netflix.soy?) I therefore ended up purchasing this beautiful 8-bit sprite pack to use for all my characters, and hooked them up to triggers within my game using my newly found skills. They're pretty cute you've got to admit.

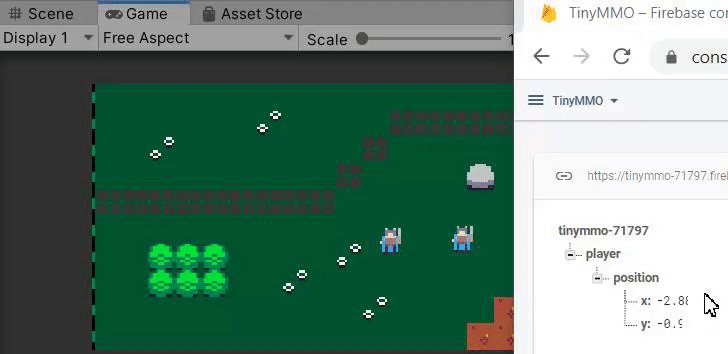
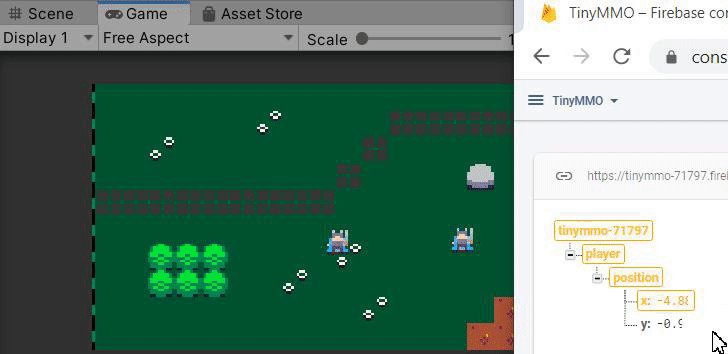
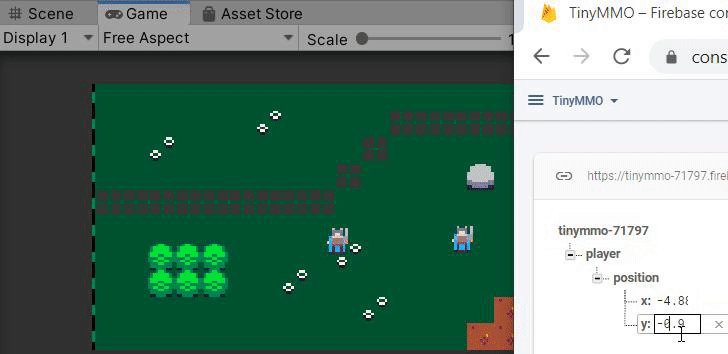
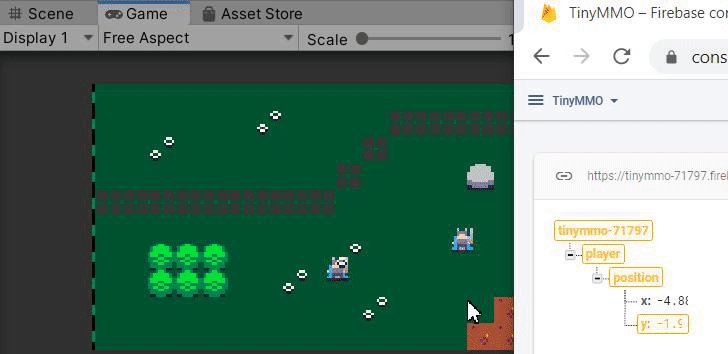
The next step was to get the core mechanic in place: online gameplay. This part of the project took the longest. I decided to use Firebase's realtime database as a serverless backend solution to the game, as it was something I'd used beforehand when making websites. This was my first ever "online" movement:

This step became really hard. Although I technically had online movement, it was really glitchy.
Sunday rolled around and I was due to launch this micro battle royale as my weekly Tiny Project the following day. I'd sunk about 30 hours into this project so far and it barely worked. Red error messages were flying everywhere, users were glitching around the screen: it was a mess.
The choice was give up and admit defeat, push out an "I failed" post and move onto the next project, or keep going to see if I could pull this off.
Bring on Week 2 I said.
Monday-Wednesday of Week 2 was all about making online gameplay smoother. Over three days I combined about 10 different things together that I'd read online to improve this.
Somehow, my frankenstine approach had produced online gameplay that was just about good enough. I opened the game on my phone and my laptop, and smiled with glee as I controlled a character and watched it move on another screen.
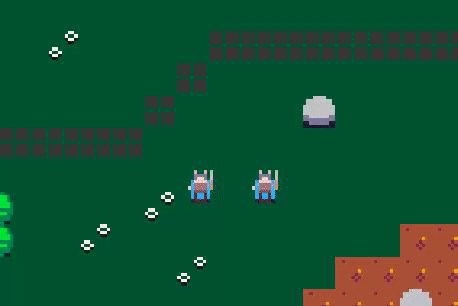
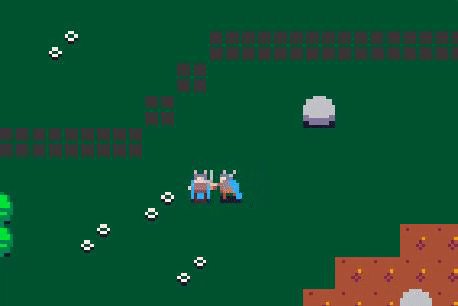
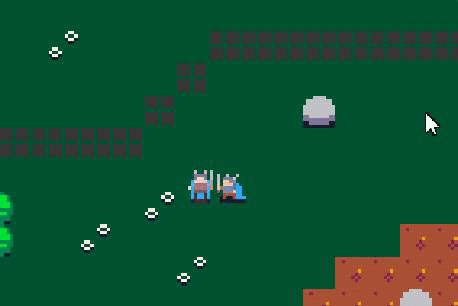
Now the core feature was in place, I could actually make this game fun. First things first was a combat system, I needed my little sprite guys to deal damage, and take damage. Ka-pow.

Thursday was also spent on important features to actually make the game playable. This included finding an available server, joining a game, and ending a game when there's only one player left. This was essentially the core game loop.
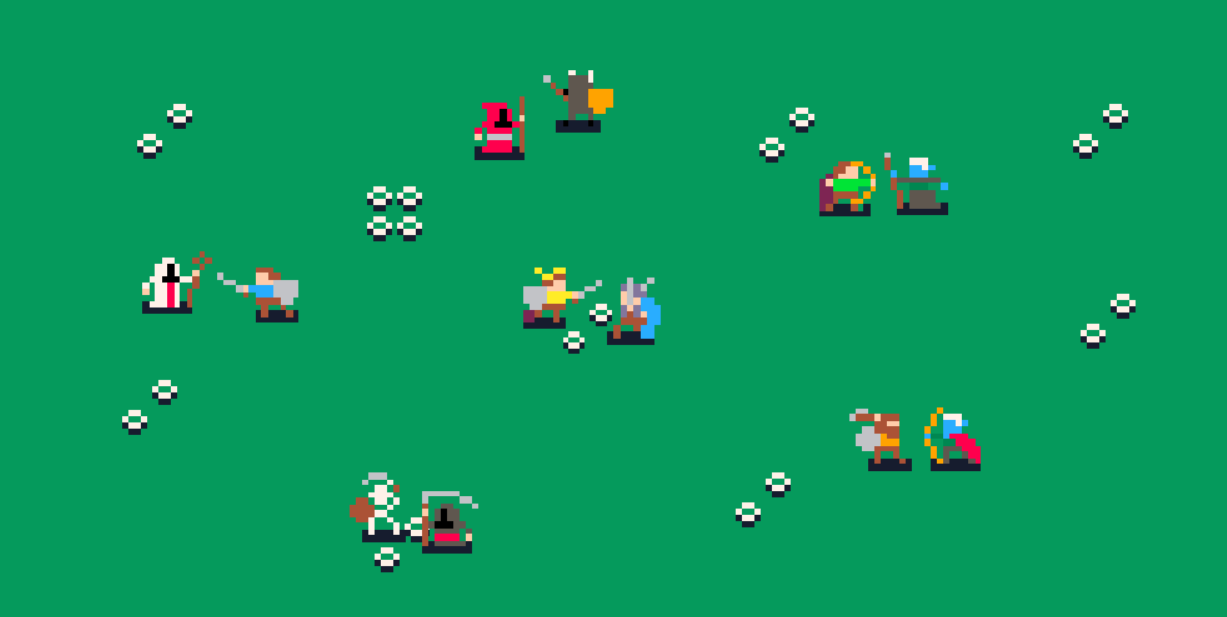
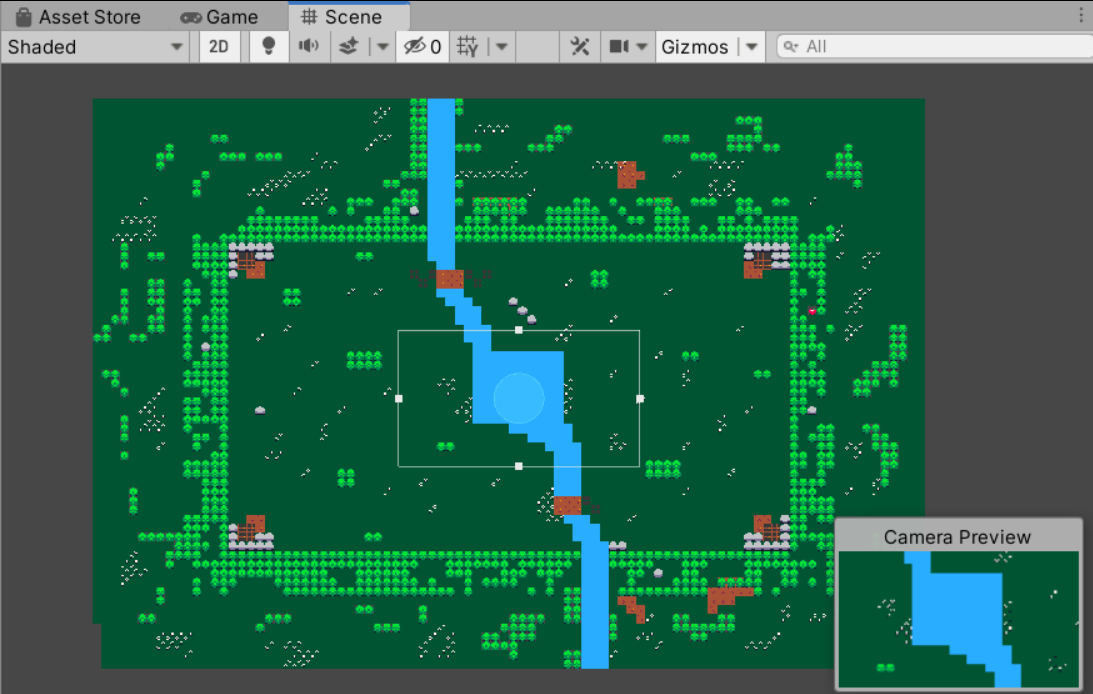
Up until this point I'd been testing my game in a tiny rectangular battlefield that I quickly whipped up. A proper battlefield to hold 10-20 players was needed. Here's the final map:

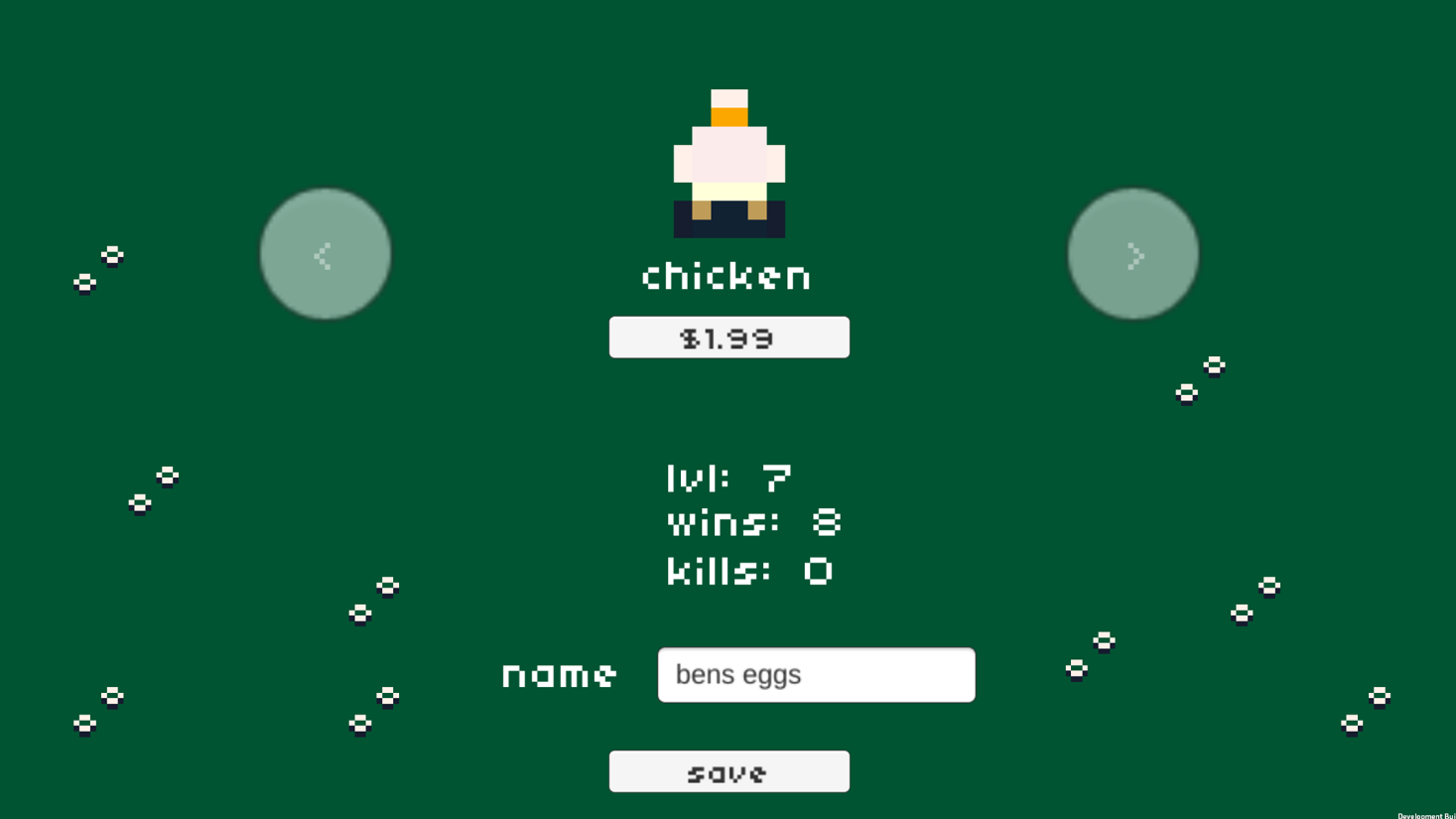
Next up was a leveling system. Players get XP for killing other characters and winning games.
Finally, what Battle Royale would be complete without some in-game skins that you could unlock? I added two types of skins: some you could earn when you level up, and some that you could buy. Chicken skin anyone? I just need some loot crates now...

I'd finally reached the end. Although the game was still glitchy, I whipped up an app icon and gave my game a title: "Wee Royale". I proudly uploaded it to the Google Play store.
The whole two weeks I'd been making this game, I'd had to play it with myself on two devices. I'd join a game on my laptop, then I'd join a game on my phone. Not the funnest way to play as you can probably imagine.
I wanted to test a few things out whilst the game was processing in the Google Play store. I joined a game on my first device and was instantly thrown into a game. Surely a glitch?
But no! I was in a game with somebody from Google Play reviewing the game. He saw me, I saw him, and we just battled it out. It was epic.
This was the first time I'd ever played my game with someone else. It's got to be one of the coolest programming experiences I've had because it was so unexpected. Some random person, somewhere in the world was playing this thing I'd stressed over for two weeks and it was actually working. They had no idea how meaningful that battle was (I won by the way).
In the end I did send the game out to my brothers and a friend to playtest with me. Here's our first ever 4-person game in action:
I am really happy with this game at the moment, but its nowhere near done. Parts of the game are broken and features are missing, however the core game loop is in place and that's all that matters. It's ready to be improved with a healthy dose of feedback.
I can't wait to just pop in every now and again to implement a new feature. I like the idea of spending a couple of hours one Sunday afternoon with a coffee in hand, adding in a new character or a new spell, then launching it for a few people to play.
I definitely want to add items next.
I set out at the beginning of this week not knowing how to make a game in Unity, and now have a finished product that I can build on and improve further.
I failed this week in choosing a manageable project to complete within a week. I was pulling some very long days working on Tiny Projects in the morning, then my regular job in the day.
I'm still figuring out this whole Tiny Projects thing, but as long as I'm working on things and completing them regularly I'm okay with that. For now, go and download Wee Royale, let me know what you think, and I'll see you online!
Next week I'm going build a program to trade some crypto.