Updated: May 18th 2020
A no nonsense guide on how to code your own tiny website and launch it live on the internet with a custom domain name.
i) Open up a text editor. This could be Notepad on Windows, TextEdit on Mac, or something like Sublime Text.

ii) Create a new file and in it enter the following code:
<h1>Website Name</h1>

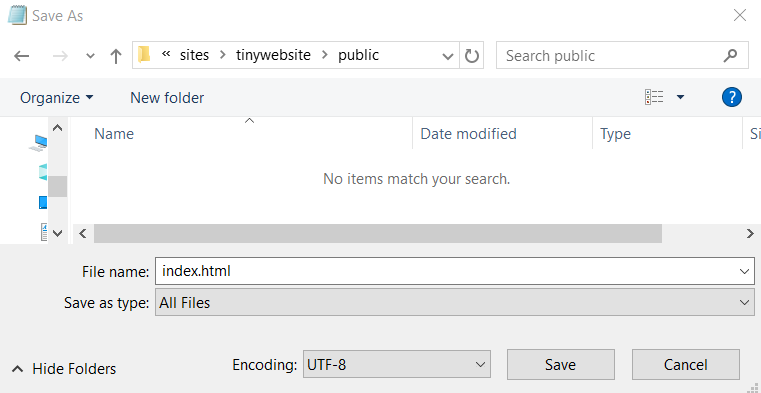
iii) Save this file with the name: index.html. Make sure the "Save as type" is set to "All files". Save it in a folder called public


Congratulations, you've built your website!
You're going to host your website using Google Firebase Hosting. It's slightly technical to setup, but don't worry.
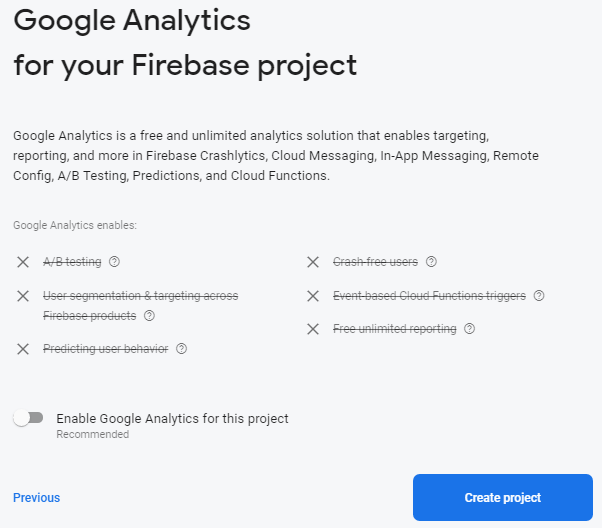
i) Head over to the Firebase Console and add a project. Give your project a name. Disable Google Analytics and press the blue "Create Project" button. After a few seconds your project will be created and you'll see the Firebase dashboard. All done! Feel free to close the website now.


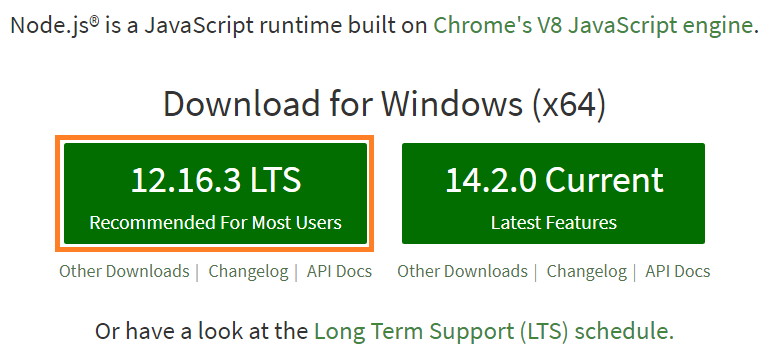
ii) Go to the NodeJS Website click the left download button to get the most stable NodeJS installer for your operating system. Once the installer has finished downloading, open it, and go through the NodeJS wizard. Just keep hitting next, it doesn't matter where you save it.

iii) Open the Command Prompt by searching "command prompt" in the bottom left hand search bar. The Command Prompt looks a bit daunting, but don't be scared.


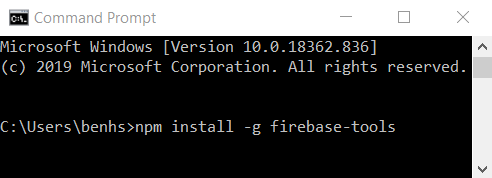
iv) Copy and paste the following code into the command prompt and press enter:
npm install -g firebase-tools

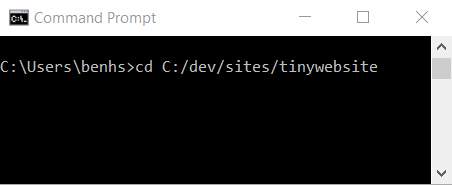
v) Slightly tricky bit coming up, but you've made it this far. You now need navigate to the folder where you saved that public folder a while back, but using the command prompt. You need to use a 'change directory' command and the file path to where you saved your public folder. For example, my public folder is saved in a folder called tinywebsite
cd C:/dev/sites/tinywebsite

Great you're in. That's the hard part over, plain sailing from here.
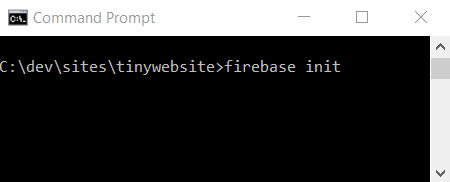
vi) Still in the command prompt type the following command and press enter:
firebase init

Then answer the first question yes:
Are you ready to proceed? (Y/n) Y
Tap down and press space to select hosting, then press enter to confirm:
>(*) Hosting: Configure and deploy Firebase Hosting sites
Then select:
>(*)Use an existing project
Then select the project you made earlier and hit enter.
For the next questions, answer with the following:
>? What do you want to use as your public directory? public
>? Configure as a single-page app (rewrite all urls to /index.html)? Yes
>?File public/index.html already exists. Overwrite? (y/N) N
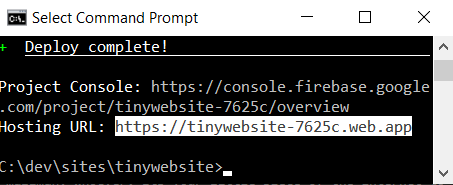
If it all goes well, you should see this message:

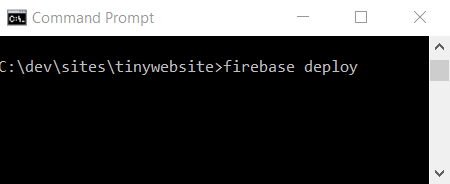
vii) Nicely done. You're almost there. Let's make this website live. Finally, type into the terminal the following command and hit enter:
firebase deploy

viii) You've done it. Copy the hosting URL that the command prompt gives you and paste that into your web browser. Prepare to be amazed.


Your domain name might look a bit ugly and random, and also ends with a .web.app domain ending. What if you want your domain name to be something like bensbuns.com or coolcakes.ninja? Answer: you need to buy a domain name.
i) Head on over to Google Domains. and buy the domain name you want. The domain name for this website costs £10 a year.
ii) Once you've purchased it, click on My Domains in the side menu. Click "Manage" on your domain.
iii) In the new side menu that appears click "DNS". Scroll down to the bottom where it says "Custom resource records". Keep this tab open for now.
iv) In a new tab, open up Firebase Console again. Select your project, then in the side menu under 'Develop' click on 'Hosting'.

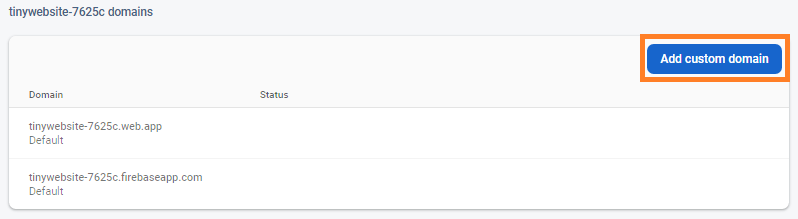
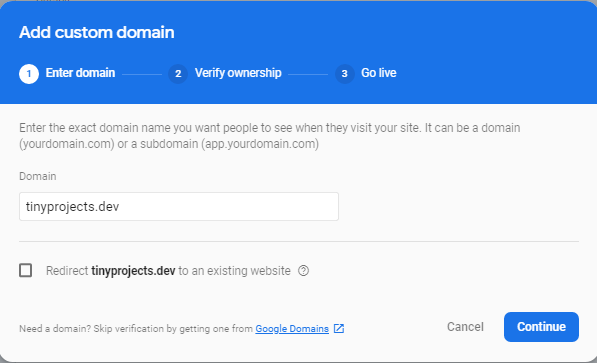
v) Click 'Get Started' and just press 'next' to skip through all the steps. Select 'Add a Custom Domain' and type the domain you just bought. Hit 'Continue'.


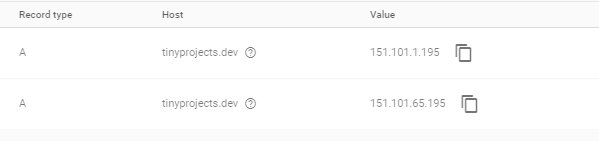
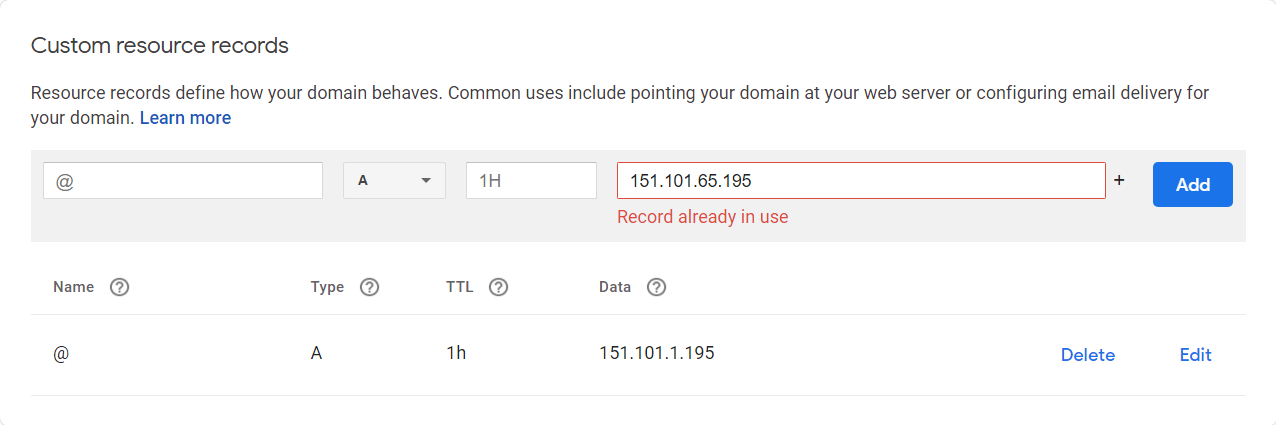
vi) On the Verify Ownership step, copy the two values. Go back to your Google Domains tab and paste them into the IPv4 address box and click 'Add'. If one of the values says 'Record already in use', that's okay. Just make sure one of the values is accepted


vii) Click 'Finish' back in Google Firebase. Now make yourself a cup of tea. Come back to your browser and type in your new domain name. You should see your new website.

Well done, you did it! Reward yourself with another cup of tea and/or beer. You've just launched and coded your very own website. It's live on the web for all to see. Share that link with your friends, your family, your mailman, whoever. Its your little piece of the internet to do what you want with.
You might be wondering what the next step is. The real answer is: learn HTML and customise that index.html file a bit. The best answer is: anything you want!
You can check out my experience launching a tiny website here, and why I think tiny websites are great here.